ny dessi <3 (design)
Aa och ny bakgrund ^^
ny design ^^
visst e den fin?<3
ska byta design :P
Jaa jag vet igen, men jag tröttna igen jag vill ha ROSA <3
ska göra den, det här kmr bli spännande <3
ska göra den, det här kmr bli spännande <3
Gör designer ♥
Aaahh <3
vill du ha en design?
kommentera elr mejla mej då
mejl: martinez_jules@hotmail.com
om du kommenterar så glöm nt mail <3
vill du ha en design?
kommentera elr mejla mej då
mejl: martinez_jules@hotmail.com
om du kommenterar så glöm nt mail <3
Design hjälp ♥
Det är många som har frågat mej hur man gör egen design :P
Och nu ska jag förklara lite så ni förstår iaf lite ;)
först om du vill ha likadan meny som mej och likadan rubrik så måste du först göra det här:
1. gå in på design.
2. gå in på redigera stilmallen.
3. ta bort allt i stilmallen.
4. klistra in den här stilmallen ist:
body {
background: url(http://migrated.ifokus.se/uploads/f90/f90c0f4566d3ae5958d2a6e9fd3d203f/rosa-bakgrund.jpg);
background-image: url;http://www.blingify.com/layouts/diamonds/diamonds_33_Blingify-com.gif
background-color:#000000;
background-attachment: fixed;
}
margin:0;
padding:0px 0 14px;
text-align:center;
color:#000000;
}
a {color: #333;text-decoration:none; }
a:hover {color: #c3ccbc;text-decoration:none;}
.a { color: #d88b89; }
.a:hover { color: #d88b89;text-decoration:underline; }
#wrapper {
text-align: left;
width: 1019px;
margin: 40px auto;
padding: 30px;
vertical-align: top;
}
#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
#header {
background: url(headern här) no-repeat right top;
margin: 0px;
padding: 5px 0px 0px 0px;
height: 438px;
text-align: right;
border-top: 0px solid #bbbac0;
border-bottom: 1px solid #d3a3a3;
width: 815px;
float: right;
}
#navbar {
margin: 0px 6px 17px 215px;
padding: 23px 10px 16px 10px;
height: 0em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger istället*/
#navbar li a {
border-left: 0px dotted #96938E;
border-bottom: 0px dotted black;
border-top: 0px dotted black;
display: block;
padding: 2px 14px;
background-color: ; /*Ändra färgen på menyflikarna här*/
color: #a0968d; /*Ändra färgen på texten här*/
text-decoration: none;
font-family: arial; /*Ändra typsnittet här*/
font-size: 10px; } /*Ändra storleken på texten här*/
#navbar li ul {
margin-top: 6px;
display: none;
text-align: left;
width: 10em; /* Ändra bredden på undermenyn här */
background-color: white;/* opacitet for IE */
filter:alpha(opacity=80);
/* opacity: 0.80; filter: alpha(opacity=80); */
/* opacitet CSS3 standard */
opacity:0.80;
/* opacitet for Mozilla */
-moz-opacity:0.80;}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li, #navbar li.hover li {
float: none; }
#navbar li:hover li a, #navbar li.hover li a {
background-color: white; /*Ändra färgen på undermenyn*/
font-size: 10px;
border-left: 0px dotted white;
border-right: 0px dotted white;
border-top: 0px dotted white;
border-bottom: 1px dotted #D1CCBF;
color: #5e5456;
} /*rosa*/
#navbar li li a:hover {
background: white url(); font-size: 10px; color: #ecc0b5;
border-left: 0px dotted black;
border-right: 0px dotted black;
border-top: 0px dotted #9d9595;
border-bottom: 1px solid #D1CCBF;
} /*Ändra färgen när man håller musen över undermenyn*/
#side {
margin-right:0;
margin-top: -200px;
background: #fff;
border-right-width: 0px;
border-right-style: solid;
border-right-color: #ffffff;
border-bottom-width: 0px;
border-bottom-style: solid;
border-bottom-color: #333;
float: left;
width: 200px;
border: 1px solid #d3a3a3;
}
#content {
overflow: hidden;
width: 813px;
float: right;
background: #FFFFFF;
padding: 0px 0px 0px;
voice-family:"\"}\"";
voice-family:inherit;
text-align: left;
vertical-align: top;
border-top: 0px dashed #333;
border-right: 1px solid #d3a3a3;
border-bottom:1px solid #d3a3a3;
border-left: 1px solid #d3a3a3;
margin: 0px;
}
#header a { color: #fff; text-decoration: none; }
#header a:hover { color: #333;text-decoration:none;}
h1 {
font-family: trajan pro;
font-size: 2.2em;
font-weight: normal;
color: #FFF;
margin-top:20px;
margin-bottom:0px;
padding:0px;
text-align: left;
}
h2 {
font-family: Century Gothic;
font-size: 10px;
font-weight: bold;
text-transform: uppercase;
color: #FFF;
margin-top:4px;
margin-bottom:0px;
margin-left: 0px;
padding:0px;
text-transform:uppercase;
}
/** Entry headers **/
h3 {
border-bottom: 1px solid gray;
text-shadow:0px 0px 5px #000000;
font-family: Precious;
font-size: 40px;
font-weight: bold;
color: #FF69B4;
margin: 0px 0px 0px;
text-transform: none;
text-align:center;
}
.navheader {
background: url() no-repeat top center;
font-family: Arial;
font-size: 12px;
font-weight: bold;
color: #000000;
padding:0px 0px 0px;
margin-bottom:0px;
background-color:#FFFFFF;
text-transform:
}
.nav {
font-family: Verdana;
font-size: 11px;
font-weight: bold;
color: #000000;
margin: 0px;
}
.nav ul {
margin: 0px 0px 11px;
padding: 8px 0px 10px;
font-weight: normal;
background-color: #FFFFFF;
}
.nav li {
list-style: none;
padding: 0px 0px 4px 0px;
font-weight: normal;
border-bottom: 1px solid #FFF;
}
.nav a { text-decoration: none; color: #000000; font-weight: normal}
.nav a:hover { text-decoration: none; color: #ff0078; cursor: crosshair;}
/** Post's body text **/
.entrybody {
border-bottom: 1px solid gray; border-left: 1px solid gray; border-right: 1px solid gray;
font-family: tahoma, Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000000;
line-height: 150%;
margin: 0px 0px 0px;
background: url() repeat-y;
padding:15px 20px 15px 20px;
}
/** 'Posted by' txt **/
.entrymeta {
border-bottom: 1px solid gray; border-left: 1px solid gray; border-right: 1px solid gray; border-left: 1px solid gray;
font-family: Tahoma, arial, verdana, sans-serif;
font-size: 11px;
font-weight: normal;
color: #FCBFC9;
text-align:left;
background: #FFFFFF url(http://www.bloggdesign.nu/designer/2785/omment_128511196.png) no-repeat;
padding-left: 40px;
padding-bottom: 20px;
padding-top: 20px;
margin: 0px 0px 20px;
}
.entrymeta a { color: #333; text-decoration:none;}
.entrymeta a:hover { color: #333;text-decoration:underline;}
.commentheader {
font-family: Tahoma;
font-size: 12px;
font-weight: normal;
margin-left: 10px;
margin-right: 10px;
background:#ffe9e8;
border-top: 1px dotted #e4b7b6;
border-bottom: 1px dotted #e4b7b6;
border-left: 1px dotted #e4b7b6;
border-right: 1px dotted #e4b7b6;
padding:5px;
margin-bottom: 0px;
color: #000000;
}
.commenttext {
font-family: tahoma, verdana, arial, sans-serif;
font-size: .70em;
font-weight: normal;
background: #fff9f9;
padding-left:5px;
padding-right:5px;
padding-top: 2px;
padding-bottom: 2px;
border-left: 1px solid #e4b7b6;
border-right: 1px solid #e4b7b6;
color: #000;
line-height: 130%;
margin-left:10px;
margin-bottom:0px;
margin-top: 0px;
margin-right: 10px;
}
.commentmeta {
font-family: tahoma, verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #999;
margin-left:10px;
margin-right: 10px;
background: #fff9f9;
padding-left:5px;
padding-right:5px;
padding-top: 2px;
border-left: 1px solid #e4b7b6;
border-right: 1px solid #e4b7b6;
border-bottom: 1px solid #e4b7b6;
padding-bottom: 2px;
}
.commentmeta a { color: #d88b89; }
.commentmeta a:hover { color: #d88b89;text-decoration:underline; }
.commentform {
font-family: Tahoma;
font-size: 12px;
font-weight: normal;
color: #666;
margin: 0px 0px 20px 0px
}
.commentform a { color: #d88b89; }
.commentform a:hover { color: #d88b89;text-decoration:underline; }
.separator {
border-top: 0px solid #CCCCCC;
border-bottom: 0px solid #CCCCCC;
margin: 14px 0px 14px 0px
}
.default {
font-family: Century Gothic, Helvetica, Sans-serif;
font-size: 11px;
color: #333;
font-weight: bold;
padding: 0px 0px 10px 0px;
padding-left: 10px;
text-transform: uppercase;
}
.subside {
font-family: Century gothic, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
padding: 0px 0px 0px 0px;
}
.xmlButton {
border:0px solid;
border-color:#FC9 #630 #330 #F96;
padding:0 3px;
font:bold 10px Verdana, Arial, Helvetica, Sans-serif;
color:#FFF;
background:#F60;
text-decoration:none;
margin:0;
}
.image {
padding:2px;
margin-left: -12px;
}
.thumbnail {
background-color:#FFFFFF;
padding:2px;
margin: 0px 6px 6px 0px;
}
.video{
padding: 0px 0px 0px 0px;
}
.fieldName{
font-family: Century gothic, arial, sans-serif;
font-size: 11px;
margin: 0px 0px 12px 0px
}
select{
font-family: Century gothic, arial, sans-serif;
font-size: 11px;
}
#calendar {
color: #333333;
font-family: Century gothic, Verdana, sans-serif;
padding: 0px;
text-align: left;
background-color: #FFFFFF;
margin: 12px 0px 12px 0px;
padding: 10px;
}
#calendar table {
padding: 1px;
/*border-collapse: collapse;*/
border: 0px;
}
#calendar table caption {
color: #666666;
font-family : Arial, Helvetica, Sans-serif;
font-size : 0.7em;
border-bottom: 1px solid #999999;
text-align: left;
font-weight: bold;
text-transform: uppercase;
padding: 3px;
letter-spacing: .3em;
}
#calendar table th {
text-align: center;
font-weight: bold;
font-size: xx-small;
}
#calendar table tr td {
border: 1px solid #666666;
text-align: center;
font-size: xx-small;
}
#calendar table tr ul {
color: #666666;
list-style: dot;
margin: 0px 0px 0px 20px;
padding: 4 0 5 0;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.7em;
}
#calendar table tr td.cssDayMouseOver {
border: 1px dotted red;
cursor: hand;
}
#calendar table tr td.cssDayMouseOut {
border: 1px solid #666666;
}
#calendar table tr td.cssEntryBox {
border: 1px solid gray;
padding: 6px;
text-align: left;
background: #FFFFFF;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
color: #666666;
}
#calendar table tr td ul li {
color: #666666;
}
#calendar table tr td div.cssDayEntryHeader {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
text-align: left;
font-weight: bold;
padding: 4;
}
#calendar table tr td div.cssDayAvailable {
text-decoration: underline;
text-weight: bold;
}
form {
padding: 10px;
background-color: #FFFFFF;
margin: 0px 0px 10px;
}
#profile {
font-family: Georgia;
font-size: 11px;
font-weight: normal;
margin: 0px 0px 0px 0px;
padding-left: 16px;
}
#profile h4{
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
text-transform: uppercase;
padding: 0px 0px 0px 0px;
margin: 0px 0px 6px 0px;
}
#profile p{
}
.a { color: #d88b89; }
.a:hover { color: #d88b89;text-decoration:underline; }
body {
background: url(http://migrated.ifokus.se/uploads/f90/f90c0f4566d3ae5958d2a6e9fd3d203f/rosa-bakgrund.jpg);
background-image: url;http://www.blingify.com/layouts/diamonds/diamonds_33_Blingify-com.gif
background-color:#000000;
background-attachment: fixed;
}
margin:0;
padding:0px 0 14px;
text-align:center;
color:#000000;
}
a {color: #333;text-decoration:none; }
a:hover {color: #c3ccbc;text-decoration:none;}
.a { color: #d88b89; }
.a:hover { color: #d88b89;text-decoration:underline; }
#wrapper {
text-align: left;
width: 1019px;
margin: 40px auto;
padding: 30px;
vertical-align: top;
}
#wrapper:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
#header {
background: url(headern här) no-repeat right top;
margin: 0px;
padding: 5px 0px 0px 0px;
height: 438px;
text-align: right;
border-top: 0px solid #bbbac0;
border-bottom: 1px solid #d3a3a3;
width: 815px;
float: right;
}
#navbar {
margin: 0px 6px 17px 215px;
padding: 23px 10px 16px 10px;
height: 0em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger istället*/
#navbar li a {
border-left: 0px dotted #96938E;
border-bottom: 0px dotted black;
border-top: 0px dotted black;
display: block;
padding: 2px 14px;
background-color: ; /*Ändra färgen på menyflikarna här*/
color: #a0968d; /*Ändra färgen på texten här*/
text-decoration: none;
font-family: arial; /*Ändra typsnittet här*/
font-size: 10px; } /*Ändra storleken på texten här*/
#navbar li ul {
margin-top: 6px;
display: none;
text-align: left;
width: 10em; /* Ändra bredden på undermenyn här */
background-color: white;/* opacitet for IE */
filter:alpha(opacity=80);
/* opacity: 0.80; filter: alpha(opacity=80); */
/* opacitet CSS3 standard */
opacity:0.80;
/* opacitet for Mozilla */
-moz-opacity:0.80;}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li, #navbar li.hover li {
float: none; }
#navbar li:hover li a, #navbar li.hover li a {
background-color: white; /*Ändra färgen på undermenyn*/
font-size: 10px;
border-left: 0px dotted white;
border-right: 0px dotted white;
border-top: 0px dotted white;
border-bottom: 1px dotted #D1CCBF;
color: #5e5456;
} /*rosa*/
#navbar li li a:hover {
background: white url(); font-size: 10px; color: #ecc0b5;
border-left: 0px dotted black;
border-right: 0px dotted black;
border-top: 0px dotted #9d9595;
border-bottom: 1px solid #D1CCBF;
} /*Ändra färgen när man håller musen över undermenyn*/
#side {
margin-right:0;
margin-top: -200px;
background: #fff;
border-right-width: 0px;
border-right-style: solid;
border-right-color: #ffffff;
border-bottom-width: 0px;
border-bottom-style: solid;
border-bottom-color: #333;
float: left;
width: 200px;
border: 1px solid #d3a3a3;
}
#content {
overflow: hidden;
width: 813px;
float: right;
background: #FFFFFF;
padding: 0px 0px 0px;
voice-family:"\"}\"";
voice-family:inherit;
text-align: left;
vertical-align: top;
border-top: 0px dashed #333;
border-right: 1px solid #d3a3a3;
border-bottom:1px solid #d3a3a3;
border-left: 1px solid #d3a3a3;
margin: 0px;
}
#header a { color: #fff; text-decoration: none; }
#header a:hover { color: #333;text-decoration:none;}
h1 {
font-family: trajan pro;
font-size: 2.2em;
font-weight: normal;
color: #FFF;
margin-top:20px;
margin-bottom:0px;
padding:0px;
text-align: left;
}
h2 {
font-family: Century Gothic;
font-size: 10px;
font-weight: bold;
text-transform: uppercase;
color: #FFF;
margin-top:4px;
margin-bottom:0px;
margin-left: 0px;
padding:0px;
text-transform:uppercase;
}
/** Entry headers **/
h3 {
border-bottom: 1px solid gray;
text-shadow:0px 0px 5px #000000;
font-family: Precious;
font-size: 40px;
font-weight: bold;
color: #FF69B4;
margin: 0px 0px 0px;
text-transform: none;
text-align:center;
}
.navheader {
background: url() no-repeat top center;
font-family: Arial;
font-size: 12px;
font-weight: bold;
color: #000000;
padding:0px 0px 0px;
margin-bottom:0px;
background-color:#FFFFFF;
text-transform:
}
.nav {
font-family: Verdana;
font-size: 11px;
font-weight: bold;
color: #000000;
margin: 0px;
}
.nav ul {
margin: 0px 0px 11px;
padding: 8px 0px 10px;
font-weight: normal;
background-color: #FFFFFF;
}
.nav li {
list-style: none;
padding: 0px 0px 4px 0px;
font-weight: normal;
border-bottom: 1px solid #FFF;
}
.nav a { text-decoration: none; color: #000000; font-weight: normal}
.nav a:hover { text-decoration: none; color: #ff0078; cursor: crosshair;}
/** Post's body text **/
.entrybody {
border-bottom: 1px solid gray; border-left: 1px solid gray; border-right: 1px solid gray;
font-family: tahoma, Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: normal;
color: #000000;
line-height: 150%;
margin: 0px 0px 0px;
background: url() repeat-y;
padding:15px 20px 15px 20px;
}
/** 'Posted by' txt **/
.entrymeta {
border-bottom: 1px solid gray; border-left: 1px solid gray; border-right: 1px solid gray; border-left: 1px solid gray;
font-family: Tahoma, arial, verdana, sans-serif;
font-size: 11px;
font-weight: normal;
color: #FCBFC9;
text-align:left;
background: #FFFFFF url(http://www.bloggdesign.nu/designer/2785/omment_128511196.png) no-repeat;
padding-left: 40px;
padding-bottom: 20px;
padding-top: 20px;
margin: 0px 0px 20px;
}
.entrymeta a { color: #333; text-decoration:none;}
.entrymeta a:hover { color: #333;text-decoration:underline;}
.commentheader {
font-family: Tahoma;
font-size: 12px;
font-weight: normal;
margin-left: 10px;
margin-right: 10px;
background:#ffe9e8;
border-top: 1px dotted #e4b7b6;
border-bottom: 1px dotted #e4b7b6;
border-left: 1px dotted #e4b7b6;
border-right: 1px dotted #e4b7b6;
padding:5px;
margin-bottom: 0px;
color: #000000;
}
.commenttext {
font-family: tahoma, verdana, arial, sans-serif;
font-size: .70em;
font-weight: normal;
background: #fff9f9;
padding-left:5px;
padding-right:5px;
padding-top: 2px;
padding-bottom: 2px;
border-left: 1px solid #e4b7b6;
border-right: 1px solid #e4b7b6;
color: #000;
line-height: 130%;
margin-left:10px;
margin-bottom:0px;
margin-top: 0px;
margin-right: 10px;
}
.commentmeta {
font-family: tahoma, verdana, arial, sans-serif;
font-size: 10px;
font-weight: normal;
color: #999;
margin-left:10px;
margin-right: 10px;
background: #fff9f9;
padding-left:5px;
padding-right:5px;
padding-top: 2px;
border-left: 1px solid #e4b7b6;
border-right: 1px solid #e4b7b6;
border-bottom: 1px solid #e4b7b6;
padding-bottom: 2px;
}
.commentmeta a { color: #d88b89; }
.commentmeta a:hover { color: #d88b89;text-decoration:underline; }
.commentform {
font-family: Tahoma;
font-size: 12px;
font-weight: normal;
color: #666;
margin: 0px 0px 20px 0px
}
.commentform a { color: #d88b89; }
.commentform a:hover { color: #d88b89;text-decoration:underline; }
.separator {
border-top: 0px solid #CCCCCC;
border-bottom: 0px solid #CCCCCC;
margin: 14px 0px 14px 0px
}
.default {
font-family: Century Gothic, Helvetica, Sans-serif;
font-size: 11px;
color: #333;
font-weight: bold;
padding: 0px 0px 10px 0px;
padding-left: 10px;
text-transform: uppercase;
}
.subside {
font-family: Century gothic, Arial, Helvetica, Sans-serif;
font-size: 11px;
font-weight: normal;
padding: 0px 0px 0px 0px;
}
.xmlButton {
border:0px solid;
border-color:#FC9 #630 #330 #F96;
padding:0 3px;
font:bold 10px Verdana, Arial, Helvetica, Sans-serif;
color:#FFF;
background:#F60;
text-decoration:none;
margin:0;
}
.image {
padding:2px;
margin-left: -12px;
}
.thumbnail {
background-color:#FFFFFF;
padding:2px;
margin: 0px 6px 6px 0px;
}
.video{
padding: 0px 0px 0px 0px;
}
.fieldName{
font-family: Century gothic, arial, sans-serif;
font-size: 11px;
margin: 0px 0px 12px 0px
}
select{
font-family: Century gothic, arial, sans-serif;
font-size: 11px;
}
#calendar {
color: #333333;
font-family: Century gothic, Verdana, sans-serif;
padding: 0px;
text-align: left;
background-color: #FFFFFF;
margin: 12px 0px 12px 0px;
padding: 10px;
}
#calendar table {
padding: 1px;
/*border-collapse: collapse;*/
border: 0px;
}
#calendar table caption {
color: #666666;
font-family : Arial, Helvetica, Sans-serif;
font-size : 0.7em;
border-bottom: 1px solid #999999;
text-align: left;
font-weight: bold;
text-transform: uppercase;
padding: 3px;
letter-spacing: .3em;
}
#calendar table th {
text-align: center;
font-weight: bold;
font-size: xx-small;
}
#calendar table tr td {
border: 1px solid #666666;
text-align: center;
font-size: xx-small;
}
#calendar table tr ul {
color: #666666;
list-style: dot;
margin: 0px 0px 0px 20px;
padding: 4 0 5 0;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.7em;
}
#calendar table tr td.cssDayMouseOver {
border: 1px dotted red;
cursor: hand;
}
#calendar table tr td.cssDayMouseOut {
border: 1px solid #666666;
}
#calendar table tr td.cssEntryBox {
border: 1px solid gray;
padding: 6px;
text-align: left;
background: #FFFFFF;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
color: #666666;
}
#calendar table tr td ul li {
color: #666666;
}
#calendar table tr td div.cssDayEntryHeader {
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 0.8em;
text-align: left;
font-weight: bold;
padding: 4;
}
#calendar table tr td div.cssDayAvailable {
text-decoration: underline;
text-weight: bold;
}
form {
padding: 10px;
background-color: #FFFFFF;
margin: 0px 0px 10px;
}
#profile {
font-family: Georgia;
font-size: 11px;
font-weight: normal;
margin: 0px 0px 0px 0px;
padding-left: 16px;
}
#profile h4{
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666;
text-transform: uppercase;
padding: 0px 0px 0px 0px;
margin: 0px 0px 6px 0px;
}
#profile p{
}
.a { color: #d88b89; }
.a:hover { color: #d88b89;text-decoration:underline; }
och sen trycker du på spara stilmall
1. gå in på www.pixlr.com elr photoshop om ni har elr paint elr något annat rit program, jag använder photoshop.
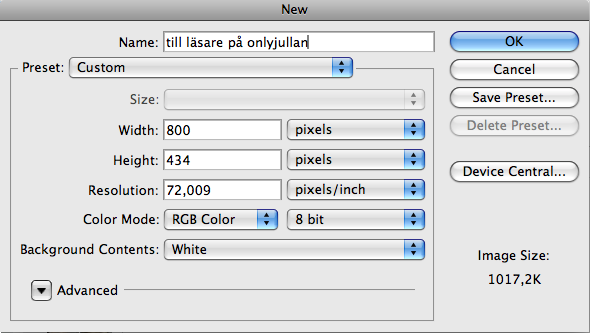
2. storleken ska vara 800x434:

3. nu ska den se ut så här:

4. Gör som du vill ha den nu, alltså headern.
5. om du vill ha en bild så trycker du först på file och sen öppna:

sen så väljer du en bild som du vill ha, då kommer det upp så här:

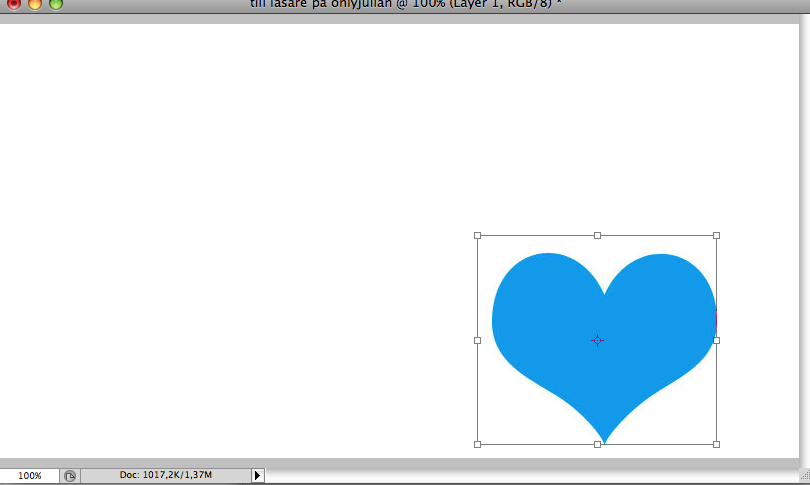
för att få in bilden i headern så ska du först trycka på den här:

då så ringar du typ in bilden elr det som du vill ha med så här:

sen så kopierar du den: om det nt är på en mac så trycker du på ctrl och c samtidigt och om det är på en mac så trycker du på äpplet och c samtidigt, sen klistrar du in den i headern: om det nt är en mac så trycker du på ctrl pch v samtidigt och om det är en mac så trycker du på äpplet och v samtidigt, sen ser det ut så här:

då kan du flytta runt bilden vart som helst genom att först trycka på den här pilen:

och sen så trycker du och håller in på bilden och flyttar den vart du vill :)
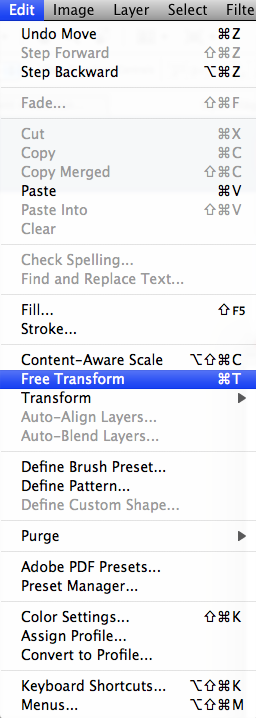
sen om du vill minska den eller göra den större så ska du först trycka på edit och sen free transform:

då kommer det upp så här:

då kan du minska elr göra den större :)
om du vill ha text med så trycker du först här:

sen så kan du välja textstil och hur stor texten ska vara och vad det ska vara för färg :)
sen så kanske du skriver ditt bloggnamn och då blir det så här:

sen så kan du jue rita och göra vad du vill med den!
när du är klar så trycker du på först file och sen spara:

sen sparar du den som någonting :P men du måste komma ihåg att spara den som jpg
sen går du tillbaka till bloggen och trycker på skapa och sen bild:

då laddar du upp headern där och bredden ska vara 900:
 '
'sen trycker du på ladda upp bild :P
sen trycker du på bilden:

sen kommer det upp så här:

då så kopierar du url:

sen går du tillbaka till bloggen och trycker på design och sen redigera stilmall.
då letar du upp den här:
#header {
background: url(header) no-repeat right top;
margin: 0px;
padding: 5px 0px 0px 0px;
height: 438px;
text-align: right;
border-top: 0px solid #bbbac0;
border-bottom: 1px solid #d3a3a3;
width: 815px;
float: right;
}
när du har hittat den så ska du klistra in url där det står header, sen kommer det bli så här:
#header {
background: url(https://cdn1.cdnme.se/cdn/7-1/2831864/images/2011/till-lsare-p-onlyjullan_167883760.jpg) no-repeat right top;
margin: 0px;
padding: 5px 0px 0px 0px;
height: 438px;
text-align: right;
border-top: 0px solid #bbbac0;
border-bottom: 1px solid #d3a3a3;
width: 815px;
float: right;
}
sen trycker du på spara stilmall och sen är du klar!
Hoppas det var en bra förklaring :)
♥ vill du ha design? ♥
Ja kommentera dåeh <3
Klar med chimmis design <3
www.sweetchimmi.blogg.se


Ändrat på tuulis design
www.laurette.blogg.se
har nt lagt in den än

har nt lagt in den än

är sugen på att göra en design!! <33
Jaaa <33 Är det någon som vill haa?? :P
Är klar med tuulis design <3
( www.londonryttaren.blogg.se )
Ska lägga in den sen ^^

Snygg vah? Är nöjd :)
Ska lägga in den sen ^^

Snygg vah? Är nöjd :)
Gör designer ♥
Japp, mejla mej på: martinez_jules@hotmail.com om du vill ha en design av mej ♥♥♥

